レスポンシブサイトのチェック
パソコンでも、タブレットでも、スマホ・携帯でも、それぞれの画面サイズに合わせて表示するレスポンシブルデザインですが、視覚的にも検索エンジン的にも正しく制作されなければなりません。
当然、チェックが必要となるのですが、『アップロードして確認』の繰り返しでは作業効率が悪く時間が掛かります。
そこで、制作後や変更後にすぐチェックできる簡単な方法をご紹介するので参考にしてください。
なお、レスポンシブルデザイン対応のWordPressテーマを使ったサイト以外は、今までに作られたほぼすべてのホームページが携帯・スマホ対応にはなっていません。
時間が掛かりますし、それなりの技術も必要ですが、レスポンシブデザインにする方法を参考にして、ぜひスマホ・携帯でもストレスなく閲覧ができるホームページを目指してください。検索エンジンの評価も上がります。
視覚的にレスポンシブサイトを確認する
ウィンドウサイズを狭める
当サイトで説明しているウィンドウサイズで読み込むCSSを変える方法を利用していれば、ウィンドウサイズを狭めることで疑似的にスマホ・携帯サイトの幅にしてチェックできるので簡単です。手軽に確認できるのでぜひ試してみてください。
Responsinator

ResponsinatorのテキストボックスにURLを入力して『GO』をクリックするだけでスマホサイズの画面で表示してくれます。パソコン以外からのアクセスのほとんどがスマホなので、このチェックだけでも十分でしょう。
Responsive Design Testing

Responsive Design Testingなら、パソコン・タブレット・スマホ・携帯の画面表示を同時にチェックできるので便利です。
Google Chromeのデベロッパーツールを利用する
グーグルクロームでは開発者向けのスマホ表示確認ツールが用意されています。ツールバー右上から『設定 » その他ツール » デベロッパーツール』と進んでいくと、スマホの機種を選んで表示チェックできるようになっています。
検索エンジン的にレスポンシブサイトを確認する
モバイルフレンドリーテスト
グーグルは積極的にスマホ・携帯対応サイト化を進めており、確認する方法が用意されています。モバイルフレンドリーテストがその代表で、すぐに確認できるメリットがある反面、1ページごとのチェックのみというデメリットがあります。
Google Search Console(グーグル サーチコンソール)

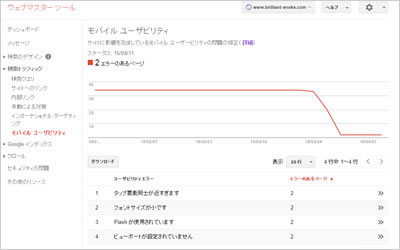
Google Search Console(グーグル サーチコンソール)にサイトを登録して、『サイト選択 » 検索トラフィック » モバイル ユーザビリティ』と進むと、スマホ・携帯で問題のあるページが表示されます。一度に複数のページを自動でチェックできますが、検索ロボット(クローラー)が来て分析するまでに時間が掛かります。
関連記事
『パソコン、タブレット、スマホ・携帯』、それぞれの画面サイズに応じたデザインでホームページを表示するには、次のコードをHTMLファイルのヘッ...
グーグルやヤフーで検索した時、次の画像のように、タイトルの下に表示されるURLが日本語表示になっていることがあります。 これはパンくず...
『サイトマップ』と聞くとサイト内に設置する目次的なページを想像する方が多いと思いますが、ここで説明するのはXMLファイル形式のサイトマップ...
ホームページを作ったら、ぜひ利用したいのがサーチコンソール(Search Console)です。 以前はウェブマスターツール(Web...






