ファビコン作成方法
インターネットエクスプローラ(IE)やグーグルクローム(Google Chrome)などのブラウザでサイトを見るとき、アドレスバーやタブにアイコンが表示されていることがあります。
これをファビコン(favicon)と言い、ブラウザタブをたくさん開いている時に識別しやすくなり、ブックマーク(お気に入り)に追加したときにも探しやすくなり便利です。
サイトの信用度がアップなどのメリットもあるので、ぜひ利用したいテクニックです。
一見するとただ画像を読み込んだいるだけのように見えますが、『ico』という馴染みのない拡張子で、画像を変換しなければなりません。
しかし、画像を用意すれば簡単なので、以下に書いてあるファビコンの作成方法を参考にチャレンジしてみてください。
ファビコン作成手順
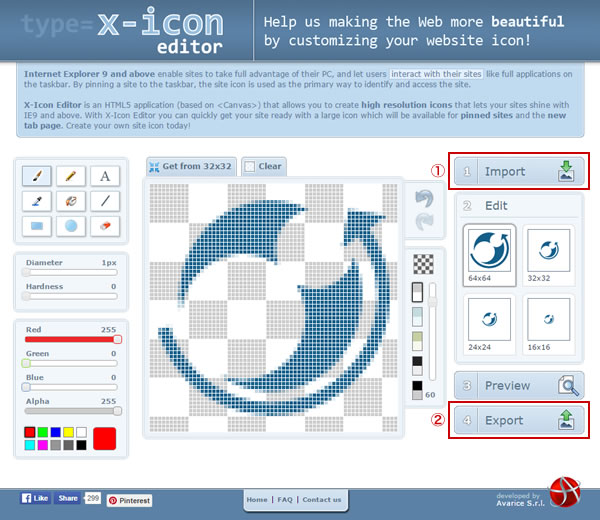
ファビコンを作成できるサイトは複数ありますが、私がおすすめするX-Icon Editorはマルチサイズ対応で、64 x 64pxサイズの画像を1つ用意すればいいのでおすすめです。
ドット描画で直接描くこともできますが、難しくてきれいにできないので、あらかじめ画像を用意した方が良いでしょう。
画像はサイズいっぱいの正方形でなければ、背景を透過してPNG形式で書き出してください。
フォトショップ(Photoshop)やファイアーワークス(Fireworks)を持っていなければ、高機能な無料の画像編集ソフトGIMPがおすすめです。

まずは1の『Importボタン』をクリックして、ファビコンのために用意した画像を指定してください。
元の画面に戻り画像が読み込まれているので、問題がなければ2の『Exportボタン』をクリックし、更に上部に表示される『Export your iconボタン』を押すとダウンロードされます。
『favicon.ico』と言う名前のファイルがあるはずなので、それをimagesフォルダ等に入れます。
そして、htmlファイルやphpファイルの<head>~</head>に以下のタグを入れる必要があるのですが、URL部分は各自変更してください。
<link rel="shortcut icon" href="http://www.あなたのサイトのURL/images/favicon.ico">
最後に、ファビコン画像とhtmlファイル・phpファイルをアップロードして、ブラウザで確認して終了です。
ワードプレスやムーバブルタイプならばテンプレートとなるファイルを変更するだけなので簡単ですが、htmlファイルの場合はドリームウィーバーの置換機能などを使ったり、最悪1ページごとにコピペしなければならず、大変な作業となります。
関連記事
『サイトマップ』と聞くとサイト内に設置する目次的なページを想像する方が多いと思いますが、ここで説明するのはXMLファイル形式のサイトマップ...
モニターのサイズにもよりますが、パソコンの場合は画面が大きいので今まで制作されてきた横幅1,000ピクセル以上のサイズでも画面全体を表示でき...
ホームページを作ったら、ぜひ利用したいのがサーチコンソール(Search Console)です。 以前はウェブマスターツール(Web...
グーグルやヤフーで検索した時、次の画像のように、タイトルの下に表示されるURLが日本語表示になっていることがあります。 これはパンくず...
『パソコン、タブレット、スマホ・携帯』、それぞれの画面サイズに応じたデザインでホームページを表示するには、次のコードをHTMLファイルのヘッ...






