WordPressテーマ『Flash Works』のカラー変更方法
見出しやリンクなど、ホームページの各部分に使用されているカラーは、CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)で設定されています。
CSSでのカラー変更はそれほど難しいことではないので、方法を学べば簡単に変更できるのですが、1回で理想的なカラーに設定することは難しく、CSSのカラーコードを変更してブラウザで確認することを何度も繰り返すことは熟練者でも煩わしさを感じることでしょう。
そこで、有料WordPressテーマ『Flash Works』に誰でも簡単にリアルタイムで確認しながら主要部分のカラーを変更できる機能を搭載しました。
色々試して、お好みのカラーにしてください。
カラーの変更方法
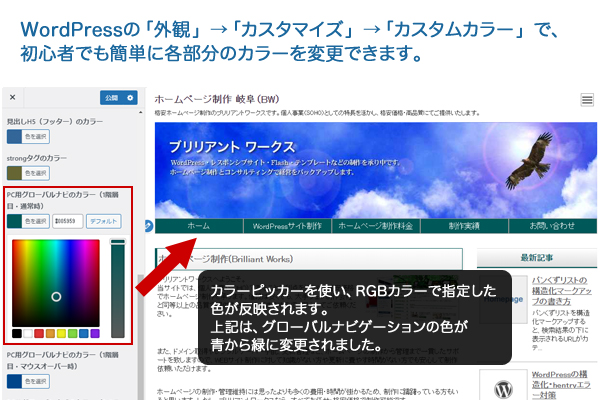
WordPressの左メニューから「外観」「カスタマイズ」と進み、『カスタム画面』の左ナビゲーションで「カスタムカラー」を選びます。
変更したい部分の「色を選択」をクリックし、カラーピッカーを使ってRGBカラーで色を指定してください。
「デフォルト」を選ぶと、初期値のカラーに戻ります。
なお、変更後は左上にある青い「公開」ボタンをクリックして変更を確定しなければなりません。
カラー変更できる部分
WordPressテーマ『Flash Works』のカスタマイザーでカラー変更できる部分は、次のとおりです。
トップへ戻るボタン、ペジネーション(現在のページ)、タグクラウド、検索窓のカラー。
マウスオーバーしていない時のリンク文字のカラー。
マウスオーバーした時のリンク文字のカラー。
マウスオーバーした時のペジネーションのカラー。
コンテンツ部分上部にあるH1のカラー。
コンテンツ部分に使用されたH2のカラー。
コンテンツ部分に使用されたH3のカラー。
サイドバーに使用されたH4のカラー。
フッターに使用されたH5のカラー。
強調のstrongタグのカラー。
パソコンで表示された場合にキービジュアル直下に表示されるグローバルナビゲーションの1階層目のカラー。
グローバルナビゲーションの1階層目にマウスオーバーした時のカラー。
グローバルナビゲーションの2階層目にマウスオーバーした時のカラー。
グローバルナビゲーションの3階層目にマウスオーバーした時のカラー。
グローバルナビゲーションの4階層目にマウスオーバーした時のカラー。
投稿ページのコンテンツ部分下部に表示されるコメントフォームの見出しのカラー。
コメントフォームの「コメントを送信する」ボタンのカラー。
言葉では分かりづらいと思うので、実際に色々試してみてください。
色を使い過ぎると「見づらいサイト」「信用できないサイト」になるため、メインとなるカラーを1色選び、そのカラーに合う色を2色ほど選んで使用すると、統一感あるデザインになって良いでしょう。
関連記事
有料WordPressテーマ『Flash Works』をお買い求めいただきありがとうございます。 ワードプレスを使ったことがない人や...
有料WordPressテーマ『Flash Works』の見出しタグ(Hタグ)について説明いたします。 見出しタグは、H1~H6まで6...
ウィジェットとはブログパーツのことで、WordPressにはアーカイブやカスタムHTML、カテゴリー、カレンダー、タグクラウド、テキスト、...
WordPressテーマは、修正されたり、新機能が加えられたりすることがあります。 その際、本来ならば運営元のウェブサイトを訪れて「...
有料WordPressテーマ『Flash Works』のグローバルナビゲーションとドロワーメニューの設定方法について説明いたします。 ...