WordPressテーマ『Flash Works』の背景画像設定
有料WordPressテーマ『Flash Works』のパソコン表示は、両サイドに背景が表示されます。
デフォルトでは薄いグレーの背景色が設定されており、『Flash Works』のカスタム機能により誰でも簡単に背景色を変更することが可能です。
しかし、中には背景に画像を使用したい人もいるのではないでしょうか?
そこで、『Flash Works』のカスタム機能に背景画像を設定できる機能を搭載しました。
背景画像を使用すると、WordPressテーマでもオリジナリティーを高めることができます。
(1)背景画像を用意する
まずは背景に使用する画像を用意してください。
模様やグラデーションの画像は、リピートして使用するのでサイズは小さくても良く、読み込み速度も抑えられます。
一方、写真などの大きな画像を使う場合は、読み込みに時間を要します。
ただし、パソコン用の背景のため、そこまでナーバスにならなくても通信速度の速さでカバーできるでしょう。
(2)WordPressテーマ『Flash Works』に背景画像を設定する
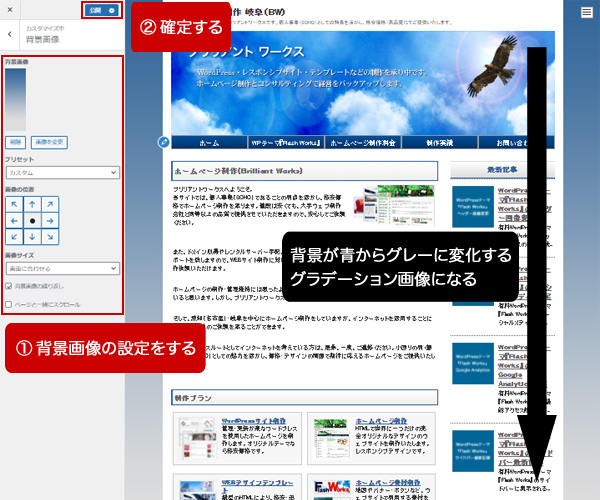
WordPressの左メニューから「外観」「カスタマイズ」と進み、『カスタム画面』の左ナビゲーションで「背景画像」を選びます。
『背景画像設定画面』で、「画像を選択」ボタンをクリックすると、『メディアライブラリ』が開くので、用意した背景画像をドラッグアンドドロップでアップロードしてください。
画像を選んで、下部にある青い「画像を選択」ボタンをクリックすると『背景画像設定画面』に戻り、右側のプレビューで確認しながら左ナビゲーションで背景画像の設定ができます。
思い通りの背景画像になるように、いろいろ試してみましょう。
ちなみに下の画像は、当サイトの背景画像に青からグレーに変化するグラデーション画像を設定したものです。
最後に、青い「公開」ボタンをクリックして変更を反映させましょう。
なお、背景画像を使用した場合は背景色は表示されません。
関連記事
有料WordPressテーマ『Flash Works』のオリジナルスタイル・装飾について説明いたします。 WordPressを使えば...
有料WordPressテーマ『Flash Works』のトップページは、新しい投稿ほど上に表示される降順仕様に設定してありますが、トップペ...
有料WordPressテーマ『Flash Works』のグローバルナビゲーションとドロワーメニューの設定方法について説明いたします。 ...
有料WordPressテーマ『Flash Works』の見出しタグ(Hタグ)について説明いたします。 見出しタグは、H1~H6まで6...
見出しやリンクなど、ホームページの各部分に使用されているカラーは、CSS(Cascading Style Sheets、カスケーディング・...