有料WordPressテーマ『Flash Works』のグローバルナビゲーションとドロワー
有料WordPressテーマ『Flash Works』のグローバルナビゲーションとドロワーメニューの設定方法について説明いたします。
使用頻度が高いので、多くの人が利用するはずです。
なお、1回の作業で両方一緒に設定できますが、取り扱いが少し違うので注意が必要してください。
グローバルナビゲーション、ドロワーメニューとは?
グローバルナビゲーションとは、パソコン画面のキービジュアル直下に表示されるリンクのことで、スマホ・タブレットで画面サイズが狭くなると表示されません。
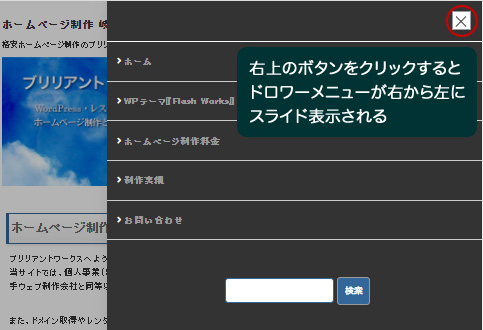
ドロワーメニューとは、その形からハンバーガーボタンと呼ばれる右上にあるボタンをクリックすると右から左にスライド表示されるメニューのことです。
パソコン・スマホ・タブレットすべてで表示されます。
以下に、グローバルナビゲーションとドロワーメニューの設定方法について解説します。
(1)グローバルメニューを作る
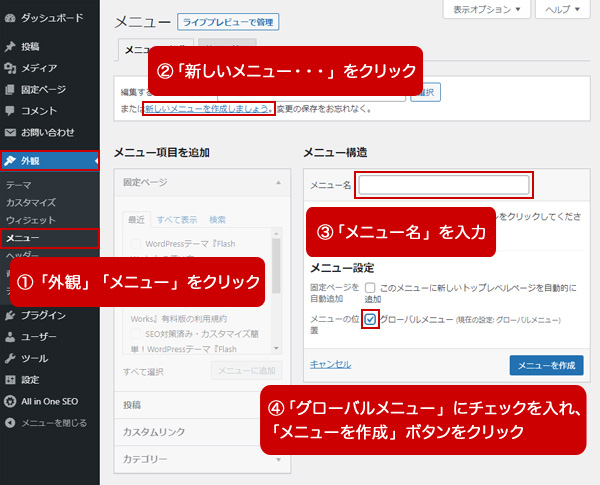
WordPressの左メニューから「外観」「メニュー」と進み、『メニュー画面』で「新しいメニューを作成しましょう。」というリンクをクリックします。
「メニュー名」は任意で構いませんが、分かりやすいように「グローバルメニュー」としておけば良いでしょう。
重要なのが、その下にある「メニューの位置」の「グローバルメニュー」にチェックを付けることで、このメニューがグローバルナビゲーションになります。
(2)グローバルメニューにリンクを設定する
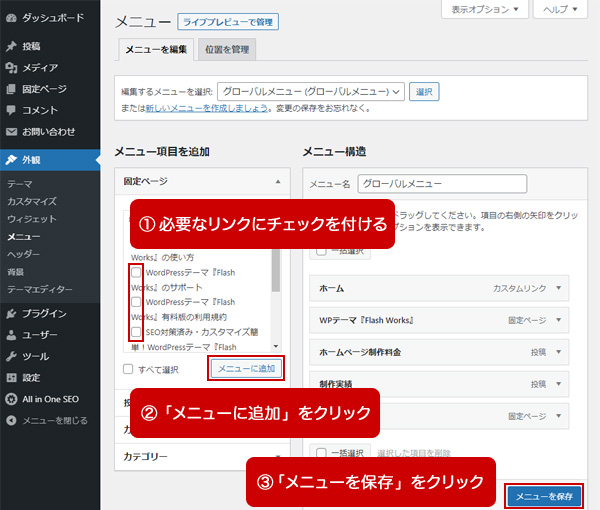
作ったグローバルメニューにリンクを設定します。
左側の「固定」「投稿」「カスタム」「カテゴリー」からリンクを選び、白い「メニューを追加」ボタンで追加してください。
追加したリンクをドラッグアンドドロップすると、順番を入れ替えたり、階層構造にすることができます。
ただし、その際に次の注意事項があります。
多階層にすると閲覧者のアクションが多くなるので、煩わしさを感じて重要なページを見てもらえなくなります。
グローバルナビゲーションの横幅は決まっています。リンクの数が多過ぎるとページデザインが崩れるので4つ、5つにしてください。逆に少な過ぎる場合は、「トップページ」や「お問い合わせ」へのリンクを設置すると良いでしょう。
ボタンの横幅が決まっているため、文字数が多いと複数行になってデザインが崩れます。したがって、文字数が多い場合は、設置したリンクをクリックして「ナビゲーションラベル」で文字数を調整してください。
どうしても文字数を減らせない場合は、以下のCSSを子テーマの@media screen and (min-width: 960px){ }の間に入力し、フォントサイズを小さくしましょう。
#gnav li a {
font-size: 14px;
}
あまり小さくし過ぎると見にくくなるので、14pxまでと思っています。
(3)ブラウザでグローバルナビゲーションとドロワーメニューを確認する
上記の作業で、グローバルナビゲーションとドロワーメニューの両方を設定できます。
完了したら、Google Chromeなどのブラウザで確認しましょう。
グローバルナビゲーションを2階層にした場合、次のように表示されます。
初期設定ではボタンの色は青色になっていますが、ボタンの色はカスタム機能によって誰でも簡単に変更できるので、「カラー変更方法」を参考にしながら希望の色をお選びください。
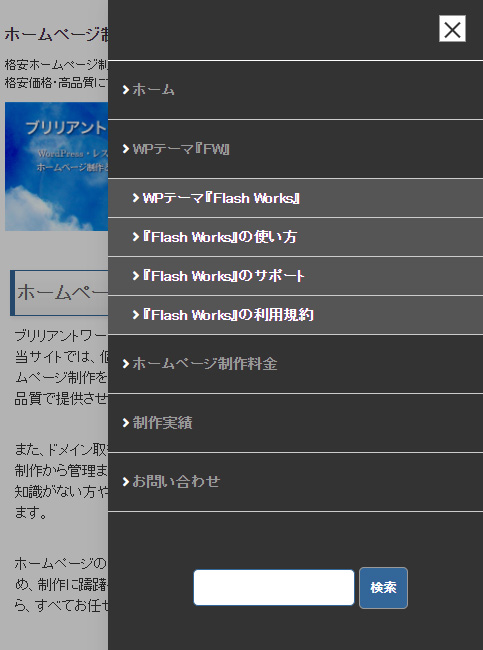
ドロワーメニューの場合は、2階層目・3階層目がインデント表示され、背景色も薄くなります。
なお、ドロワーメニューの背景色はカスタム機能では変更できないので、変更したい場合は子テーマのCSSファイルで設定しなければなりません。
(4)多階層のドロワーメニューを開閉式にする
多階層の場合、ドロワーメニューはインデント表示されますが、クリックでの開閉式にすることが可能です。
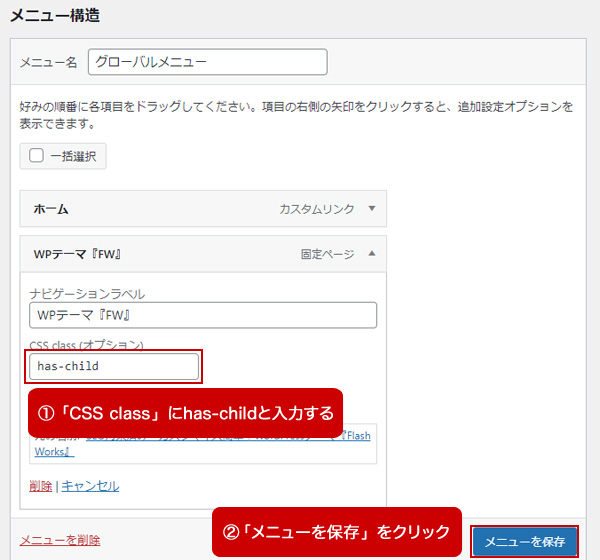
『メニュー画面』の上部にある「表示オプションタブ」をクリックし、「CSSクラス」にチェックを付けたら、「表示オプションタブ」をクリックして閉じます。
多階層の親リンクをクリックし、「CSS class(オプション)」に、「has-child」と入力して、青い「メニューを保存」ボタンをクリックしてください。
これで、ドロワーメニューが開閉式になりました。
あえて当サイトの「WPテーマ『FW』」というリンクを開閉式にしたので、実際にドロワーメニューをクリックしてお試しください。
開閉式にするとスッキリして見やすくなりますが、親リンクが開閉式のボタンになるため、リンクとしては機能しなくなるのが欠点です。
ちなみに、上記設定を施しても、パソコン表示の場合は親リンクのリンクは機能します。
関連記事
有料WordPressテーマ『Flash Works』のパソコン表示は、サイドバーとコンテンツ部分の2カラム構造で、初期設定では左がサイド...
有料WordPressテーマ『Flash Works』のトップページは、新しい投稿ほど上に表示される降順仕様に設定してありますが、トップペ...
有料WordPressテーマ『Flash Works』の見出しタグ(Hタグ)について説明いたします。 見出しタグは、H1~H6まで6...
有料WordPressテーマ『Flash Works』のメニュー設定方法について説明いたします。 カテゴリーウィジェットだと全てのカ...
有料WordPressテーマ『Flash Works』のオリジナルスタイル・装飾について説明いたします。 WordPressを使えば...