有料WordPressテーマ『Flash Works』の見出しタグ(Hタグ)について
有料WordPressテーマ『Flash Works』の見出しタグ(Hタグ)について説明いたします。
見出しタグは、H1~H6まで6つあり、SEO対策(検索エンジン対策)としても重要な要因であるため、適切に使用しなければなりません。
ワードプレステーマ『Flash Works』での見出しタグの使い方について説明するので、参考にしてください。
WordPressテーマ『Flash Works』の見出しタグの場所
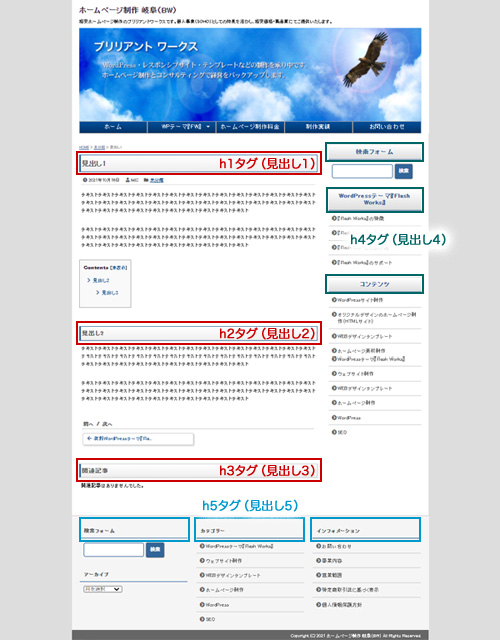
WordPressテーマ『Flash Works』では、H1~H5まで使用しており、使用している場所は次の画像のとおりです。
H1タグは、視覚的にもSEO的にも最も重要な見出しです。『Flash Works』では、ページタイトルに入力した文章が自動で挿入されるようになっています。昔は、H1タグは1ページにひとつだけというルールがありましたが、今では複数使用しても良いという考えが一般的です。しかし、『Flash Works』では1ページにひとつを採用しています。
H2タグ、H3タグは、コンテンツ部分に使用している見出しで、投稿者はこの2つのタグを使用して文章を執筆していくことになります。
H4タグは、サイドバーの見出しです。ウィジェットのタイトルに使用した語句が表示されるようになっています。
H5タグは、フッターの見出しです。ウィジェットのタイトルに使用した語句が表示されるようになっています。
H6タグは使用していません。
コンテンツ部分にH4~H6を使用する方法
WordPressテーマ『Flash Works』を使用する場合、投稿者はH2タグとH3タグを使い回して文章を見やすく区分けしていくことになりますが、中には「コンテンツ部分にH4~H6を使用したい!」という人もいることでしょう。
その場合は、次のように、コンテンツ部分のH4~H6に適用させるcssをデザインし、子テーマのcssファイルに入力してください。
#contents h4 { }
#contents h5 { }
#contents h6 { }
注意しなければならないのは、「パソコン画面」と「スマホ・タブレット画面」の2つのデザインが必要なことと、「サイドバーのH4タグ」と「フッターのH5タグ」のデザインがページ全体に適用されているので、それを打ち消す記述が必要ということです。
後者を分かりやすく説明すると、H4にはフォントカラーが設定されているので、コンテンツ部分にオリジナルのH4を使用する場合、フォントカラーの設定も必要になります。
他にも、ボーダーやマージン、パディングなどを上書きしなければなりません。
関連記事
有料WordPressテーマ『Flash Works』のメニュー設定方法について説明いたします。 カテゴリーウィジェットだと全てのカ...
有料WordPressテーマ『Flash Works』の上部には、キービジュアルとして大きなヘッダー画像を使用しています。 パソコン...
有料WordPressテーマ『Flash Works』のトップページは、新しい投稿ほど上に表示される降順仕様に設定してありますが、トップペ...
見出しやリンクなど、ホームページの各部分に使用されているカラーは、CSS(Cascading Style Sheets、カスケーディング・...
有料WordPressテーマ『Flash Works』のグローバルナビゲーションとドロワーメニューの設定方法について説明いたします。 ...