有料WordPressテーマ『Flash Works』のインストール方法
有料WordPressテーマ『Flash Works』をお買い求めいただきありがとうございます。
ワードプレスを使ったことがない人や、ワードプレスを使ったことがあるけれど経験が浅いという初心者にも分かりやすいように説明するので安心してください。
また、普段ワードプレスを使用しているという人にも確認しながらお読みいただけると幸いです。
WordPressテーマ『Flash Works』の圧縮フォルダを解凍する
まずは、ダウンロードした圧縮フォルダ『WP-flashworks』を無料の圧縮解凍ソフトである+Lhacaを使って解凍します。もちろん、他のソフトでも構いません。
そして、『flashwork-s.zip』と『flashwork-s-child.zip』という2つの圧縮フォルダが含まれていることを確認してください。
WordPressテーマ『Flash Works』を用意する
WordPressテーマのインストール方法には、「WordPressのインストール機能を使う方法」と「FFFTPなどのソフトを使用してサーバーにアップロードする方法」の2通りがありますが、今回は前者の方法について説明します。
ダウンロードした『flashwork-s.zip』と『flashwork-s-child.zip』という2つの圧縮フォルダを用意してください。
念のために、この2つの圧縮フォルダはコピーを安全な場所に保存しておくと良いでしょう。
多くの人がダウンロード後にこれらのzipフォルダを解凍したと思いますが、WordPressのインストール機能を利用する場合は圧縮フォルダである必要があります。
ちなみに、FTPソフトを使用してサーバーにアップロードする場合は、解凍したフォルダの中にあるファイル等をアップします。
WordPressテーマの親テーマ・子テーマとは?
ワードプレス初心者は、「flashwork-s.zipとflashwork-s-child.zip、何で2つあるの?」と疑問に思ったのではないでしょうか?
『flashwork-s.zip』は親テーマ、『flashwork-s-child.zip』は子テーマです。
ある程度作りこまれているWordPressテーマには、親テーマの他に子テーマが用意されており、子テーマのフォルダ名には分かりやすいように「child」の文字が使われています。
この親テーマ・子テーマをしっかり理解せずに親テーマを改造すると、後でとんでもないことになるので注意してください。
HTMLやCSS、Javascript、jquery、画像などは親テーマに組み込まれており、親テーマだけで事足りるのですが、それぞれの使用者が親テーマを改造した場合、アップデートで今まで改造したすべてが消えてしまうのです。
そんなのは嫌ですよね。そこで、子テーマの登場です。
子テーマには、「親テーマのデザイン・プログラム等を引き継ぐ」「親テーマよりも優先される」「親テーマをアップデートしても子テーマは影響を受けない」という特徴があるので、子テーマを改造すれば親テーマがアップデートされても問題ありません。
上記説明を読むと難しそうですが、親テーマと子テーマを2つともWordPressにインストールし、子テーマを有効化するだけなので安心してください。
以下に、『Flash Works』の親テーマ・子テーマをWordPressにインストールする手順について説明します。
(1)分かりやすい場所に『Flash Works』の親テーマ・子テーマを移動する
現在保存している場所でも良いですが、後々、階層を辿って圧縮フォルダを指定しなければならないので、一時的にデスクトップなどの分かりやすい場所にflashwork-s.zipとflashwork-s-child.zipを移動しましょう。
分かる人は、移動の必要はありません。
(2)WordPressの『テーマ』ページを開く
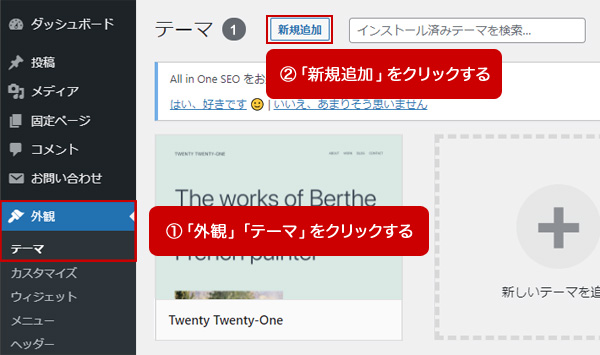
WordPressにログインし、左ナビゲーションの「外観」「テーマ」をクリックします。
『テーマ』ページが開くので、上部にある「新規追加」ボタンをクリックしてください。
(3)「テーマのアップロード」ボタンをクリックする
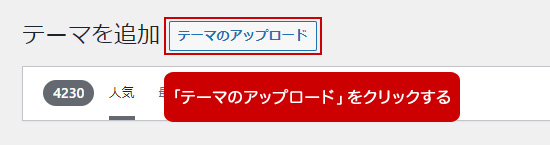
『テーマを追加』というページが開くので、上部にある「テーマのアップロード」ボタンをクリックしてください。
(4)WordPressテーマ『Flash Works』をインストールする
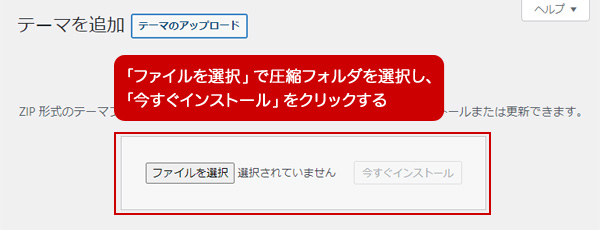
ファイルをアップロードする画面が表示されるので、「ファイルを選択」ボタンをクリックして親テーマのflashwork-s.zipを選択し、「今すぐインストール」ボタンをクリックします。
さらに、同じ手順で子テーマのflashwork-s-child.zipをインストールしてください。
(1)で説明した通り、デスクトップなどの分かりやすい場所に圧縮フォルダを移動してあると、探す手間が省けて選択しやすいですね。
(5)WordPressテーマ『Flash Works』の有効化
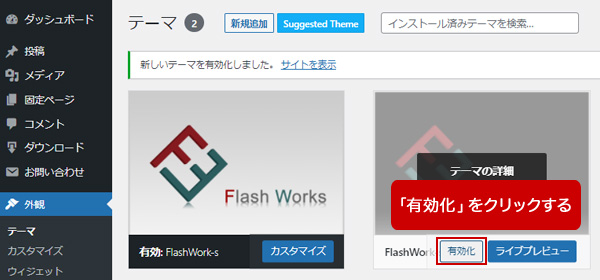
子テーマインストール後に、「有効化」というリンク文字が表示されるので、クリックするとWordPressテーマ『Flash Works』が適用されます。
もし「有効化」をクリックせずに移動してしまった場合は、左ナビゲーションから「外観」「テーマ」と進んでください。
グレーの背景色のスクリーンショットが親テーマで、黒い背景色のスクリーンショットが子テーマです。
WordPressテーマを配布するにあたり、フリー画像をするのは著作権上問題があるので、自分で撮影した画像、自分で加工した画像を使用しました。
子テーマである黒い背景のスクリーンショットにマウスオーバーした際に下に表示される「有効化」ボタンをクリックしてください。
これで『Flash Works』の子テーマが適用されました。
WordPress左上に表示されている「家のマーク サイト名」にマウスオーバーすると「サイトを表示」というリンクが表示されるので、そこをクリックすると実際のウェブサイトで『Flash Works』の子テーマが適用されていることを確認できます。
これで、有料WordPressテーマ『Flash Works』のインストールは終了です。お疲れ様でした。
関連記事
有料WordPressテーマ『Flash Works』のオリジナルスタイル・装飾について説明いたします。 WordPressを使えば...
有料WordPressテーマ『Flash Works』を利用するにあたり、まずはWordPressの設定方法について説明いたします。 ...
有料WordPressテーマ『Flash Works』のトップページは、新しい投稿ほど上に表示される降順仕様に設定してありますが、トップペ...
有料WordPressテーマ『Flash Works』の上部には、キービジュアルとして大きなヘッダー画像を使用しています。 パソコン...
今まではアクセスアップと言えば、SEO対策(検索エンジン対策)が主流でした。 しかし、Googleはコアアップデートを頻繁に実行する...