有料WordPressテーマ『Flash Works』のオリジナルスタイル・装飾
有料WordPressテーマ『Flash Works』のオリジナルスタイル・装飾について説明いたします。
WordPressを使えば、ウェブサイト制作の知識がない人でも文章を書くことはできますが、デザインを施す部分にはHTMLやCSSの知識が必要です。
それでは、利用できる人が限られてしまいます。
そこで、『Flash Works』には誰でも簡単に使えるマーカーやボタン、ボックスなど、オリジナルのスタイル・装飾を搭載しました。
以下に、オリジナルのスタイル・装飾の使い方について説明するので、ぜひ、ご活用ください。
プラグイン『Advanced Editor Tools(旧:TinyMCE Advanced)』のインストール
『Flash Works』のオリジナルスタイル・装飾を利用するには、WordPressのプラグイン『Advanced Editor Tools(旧:TinyMCE Advanced)』をインストールする必要があります。
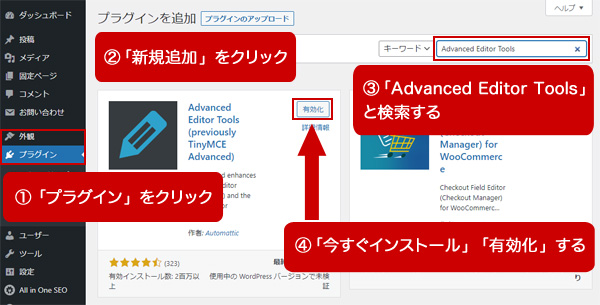
WordPressにログインし、「左メニューのプラグインをクリック」「新規追加をクリック」「Advanced Editor Toolsを検索」「Advanced Editor Tools(previously TinyMCE Advanced)を今すぐインストール」「有効化」の手順で、『Advanced Editor Tools』を使える状態にしてください。
Advanced Editor Toolsの設定方法
インストールして有効化したらプラグイン画面に移動するので、『Advanced Editor Tools(旧名 TinyMCE Advanced)』の設定をクリックして、設定画面に移動します。
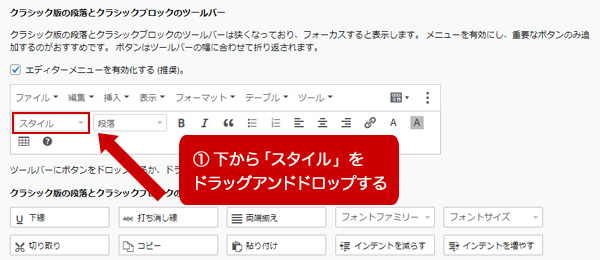
『Advanced Editor Tools』の設定画面を下にスクロールすると、「クラシック版の段落とクラシックブロックのツールバー」という項目があるので、下の「クラシック版の段落とクラシックブロックのツールバー用の使用していないボタン」から「スタイル」をドラッグアンドドロップしてください。
このスタイルのプルダウンメニューで、『Flash Works』オリジナルのスタイル・装飾を利用します。
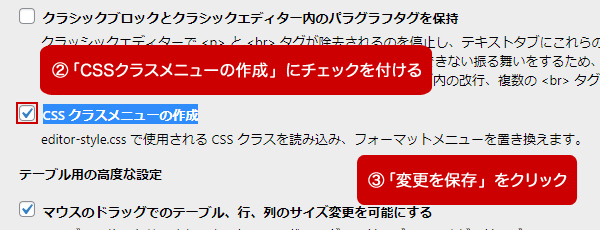
もう少し下にスクロールすると、「CSS クラスメニューの作成」という項目があるので、チェックボックスにチェックを付けてください。
これで、適用したスタイル・装飾を投稿画面で確認できるようになります。
最後に、一番下にある青い「変更を保存」ボタンをクリックして確定しましょう。
『Flash Works』のオリジナルスタイル・装飾
『Flash Works』のオリジナルスタイル・装飾を利用するために、投稿画面に移動します。
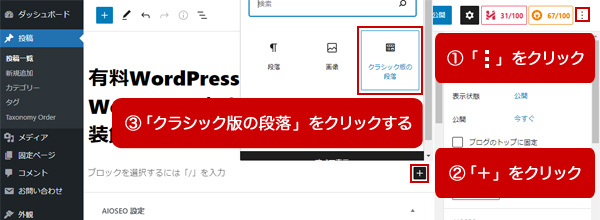
「投稿画面右上にある縦に並ぶ3つの点をクリック」「本文入力部分にある+ボタンをクリック」「クラシック版の段落をクリック」してください。
「クラシック版の段落」がない場合は、その下にある「全てを表示」をクリックして、「クラシック版の段落」または「クラシック」をクリックすると、その後はよく使用する機能としてトップに表示されるはずです。
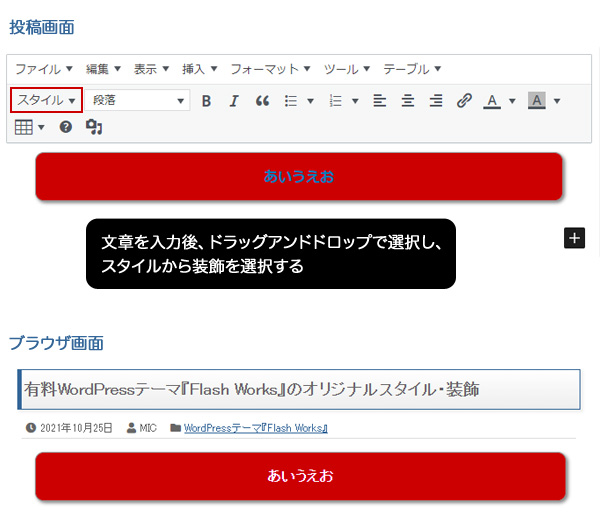
「クラシック版の段落」をクリックすると、次のようなツールバーが表示され、先ほど登録した「スタイル」が表示されていると思います。
本文部分に文章を入力し、ドラッグアンドドロップで選択後、「スタイル」のプルダウンメニューからお好みのスタイル・装飾を選択してください。
設定時にエディター用のCSSを適用したので、すぐにスタイル・装飾が適用されていると思いますが、完璧ではないため実際の表示と異なることがあり、最終的にはブラウザで確認しなければなりません。
上記は、「角丸(小)・影あり・赤」のボタンを適用した場合ですが、投稿画面(上)とブラウザ画面(下)で文字色が違うことが確認できるでしょう。
Advanced Editor Toolsの「スタイル」の表示がおかしい場合の対処法
『Advanced Editor Tools』を使用していると、「スタイル」のプルダウンメニューが開かなくなる場合があります。
その場合は、プラグイン画面で『Advanced Editor Tools』を無効化・削除・新規追加・有効化・再設定すると、「スタイル」のプルダウンメニューが機能するようになります。
テキスト装飾
WordPressテーマ『Flash Works』のテキスト装飾は、次のとおりです。
赤色・青色・緑色・オレンジ色・茶色・黄土色・紫色・ピンク色の8色があります。
テキスト(赤色・ノーマル)
テキスト(赤色・太字)
テキスト(赤色・下線)
テキスト(赤字・取り消し線)
テキスト(イタリック)
マーカー
WordPressテーマ『Flash Works』のマーカーは、次のとおりです。
色は、赤色・青色・黄色・緑色・オレンジ色の5色があります。
マーカー(青色・ノーマル)
マーカー(青色・太字)
マーカー(青色・ノーマル・ハーフ)
マーカー(青色・太字・ハーフ)
マーカー(青色・動く)・・・・・・・・・・・・・・・・
ボタン
WordPressテーマ『Flash Works』のボタンは、次のとおりです。
5種類・5色(赤色・青色・緑色・オレンジ色・ピンク色)となっております。
ボックス
WordPressテーマ『Flash Works』のボックスは、次のとおりです。
9種類で複数の色を用意しました。
ぜひ、ご活用ください。
関連記事
ホームページを運営している人の多くが、高機能アクセス解析サービス『Google Analytics(グーグル・アナリティクス)』を使用して...
有料WordPressテーマ『Flash Works』の見出しタグ(Hタグ)について説明いたします。 見出しタグは、H1~H6まで6...
有料WordPressテーマ『Flash Works』のグローバルナビゲーションとドロワーメニューの設定方法について説明いたします。 ...
有料WordPressテーマ『Flash Works』のパソコン表示は、両サイドに背景が表示されます。 デフォルトでは薄いグレーの背...
ホームページには複数の色が使われていますが、画像を除く部分の色は大抵CSS(Cascading Style Sheets、カスケーディング...